Segundo dados da Statista, mais de 5 bilhões de pessoas no mundo acessam a internet. Além disso, o Brasil é o 5º país com maior quantidade de usuários ativos na internet: 165 milhões.
Só com esse dado já é possível ter um vislumbre do quanto suas vendas e consequentemente sua receita podem ser potencializadas na internet, alcançando números surpreendentes.
Mas, para que isso aconteça, é preciso estar presente no mundo online, o que se resolve com a criação de um site profissional.
Para te ajudar com isso, reunimos as principais considerações e informações sobre a criação e a performance de sites profissionais. Acompanhe:
O que é um site profissional?
Um site profissional é um site empresarial estrategicamente pensado para obter excelentes resultados por meio de sua performance, sendo focado diretamente na obtenção de resultados.
Dito isso, o site profissional é uma das principais ferramentas do marketing digital em ações estruturadas.
Afinal, é para ele que seus visitantes são direcionados ou atraídos para conhecer seus produtos e serviços, resultando em vendas com muita frequência.
Mas, para maximizar todo o seu potencial nos mecanismos de busca, é crucial contar com as estratégias certas na criação de sites profissionais.

Por que você precisa criar um site profissional?
Um site com bom desempenho precisa ser otimizado pensando na experiência do usuário e nos mais de 200 fatores presentes no algoritmo do Google.
Para garantir resultados, fatores como uma boa estrutura, SEO, imagens, links, redirecionamentos de página e muitos outros itens precisam ser considerados.
Isso tudo é crucial para que seu site tenha um bom rankeamento e apareça na primeira página do Google, a fim de conquistar mais visitantes e melhorar as taxas de conversão.
Afinal, segundo pesquisa realizada pela HubSpot, 75% dos usuários nunca passam da primeira página de busca em suas pesquisas.
Desse modo, um site lento, não responsivo ou com problemas de carregamento prejudicará muito sua empresa no mundo digital.
Por conta disso, ter um bom desenvolvimento web e procurar potencializar resultados é a estratégia certa para você crescer no mercado.
Mas, marcar presença no meio digital já é algo comum e que faz parte da realidade de muitas empresas.
Ou seja, é preciso manter um ritmo elevado para garantir seu lugar no mercado e diferenciar-se com estratégias que potencializam seus resultados.
Para que isso aconteça, destaque seu negócio como a solução para os problemas que seus clientes em potencial possuem. A eficiência disso vai depender de como seu site e conteúdos são desenvolvidos.
Além disso, tenha um site vendedor, ou seja, foque em alta conversão de leads para conquistar mais clientes, fortalecer sua marca e conseguir mais vendas para sua empresa, principalmente dentro de uma estratégia de Inbound Marketing.
Saiba mais sobre Inbound Marketing de resultado em nosso webinar: Conheça o Inbound Marketing.
A importância de criar um site de alta performance
Apenas ter um website não é o suficiente para garantir seu sucesso no meio digital.
Desenvolver um site focado em atrair e conquistar clientes para conseguir mais vendas, oferecendo uma excelente experiência para o usuário, deve ser o objetivo principal da programação.
Esses são os pontos principais para desenvolverum site vendedor, como fazemos aqui na Aconcaia.

Porém, muitos outros fatores impactam para que você possa atingir esses objetivos. O principal é o seu rankeamento no mecanismo de busca do Google.
Dito isso, com a aplicação das táticas de SEO, como palavras-chave, link building, construção de autoridade de marca e outras estratégias, você conquista um rankeamento que entrega mais resultados, como no aumento do tráfego orgânico.
Outro fator importante que deve ser considerado é a experiência de usuário (UX), que contribui para guiar e educar seus visitantes. Além disso, também atrai novos clientes para sua empresa e é um fator importantíssimo para obter um bom rankeamento no Google.
Portanto, para evitar um mal posicionamento nas pesquisas do Google, ter um tráfego orgânico alto e garantir uma boa experiência de usuário, siga nossas dicas:
- Garanta a velocidade de carregamento: ter um site lento gera penalização na hora do rankeamento. Por conta disso, desenvolver um site rápido em todos os dispositivos deve ser uma prioridade.
Para isso, aplique algumas técnicas de desenvolvimento, como a otimização dos códigos e das imagens, minificação de códigos, entre outros.
- Conheça seu público: tenha personas e perfis de clientes ideais (ICPs) bem definidos para saber quem você busca atrair para seu site. O conteúdo apresentado nele deve ser pensado para solucionar os problemas dos seus ICPs e convertê-los em leads.
- Conheça o mercado e tenha referências: saber com quem você está competindo no mercado, como conquistar seus clientes dentro de seu setor e obter referências de empresas do mesmo ramo são táticas que ajudam a moldar seu site.
Dessa maneira, você baseia seu site em estratégias que já funcionam e tem mais chances de rankear bem nos mecanismos de busca.
Porém, lembre-se que ter como referência não é copiar, mas sim, adaptar como uma instrução à realidade de sua empresa, criando um efeito novo.
- Utilize palavras-chave: durante o desenvolvimento de seu site, toda a construção textual deve ser focada em oferecer uma boa experiência ao usuário e garantir que seja “lido” pelo Google com mais clareza.
Assim, deve-se incluir palavras-chave em títulos, subtítulos e headlines (títulos H1,H2,H3).
É importante frisar também que palavras-chave devem aparecer de maneira fluída durante o texto para não afetar negativamente a experiência do usuário, já que seu site também pode ser penalizado por isso.
Leia mais: A importância das palavras-chave para o marketing digital.
A otimização não fica apenas no texto verbal, links e imagens devem ter seus atributos preenchidos de maneira correta.
Tudo isso vai permitir que o algoritmo do Google posicione sua empresa cada vez mais alta nas pesquisas.
- Invista em tráfego pago: além do tráfego orgânico alavancado pelas técnicas de SEO, seu site terá mais visitantes pelo tráfego pago, ou seja, visitantes que encontram sua empresa por meio de anúncios.
Por isso, saiba quanto de seu orçamento pode ser investido e como otimizar esse investimento em plataformas como o Google Ads e Facebook Ads para ter os melhores resultados sempre otimizando os investimentos.
Além disso, calcule valores como o Custo de Aquisição de Clientes (CAC), para avaliar se o investimento vale a pena, e outras métricas como a taxa de cliques e a taxa de impressões, para avaliar suas estratégias de marketing e ver o que está dando certo ou não.
- Tenha um site responsivo: desenvolver seu site apenas para computadores é um erro enorme. Uma pesquisa desenvolvida pela Merkle inica que 63% das pesquisas orgânicas realizadas no Google são feitas por dispositivos móveis.
Dessa maneira, é preferível focar na criação de sites que se adaptem ao mobile, de maneira a otimizar a experiência do usuário dentro dos dispositivos móveis.
Também é importante focar na otimização de seu site para esses dispositivos, com ações como priorizar o material mais envolvente e útil em suas interfaces a fim de que ele carregue mais rápido.
- Aplique o Inbound Marketing em seu website: a aplicação das técnicas de Inbound Marketing em blogs e no próprio conteúdo do site é a receita perfeita para atrair possíveis clientes. Criar conteúdo de qualidade colocará seus prospects no funil de marketing, começando com a conversão de leads.
Depois disso, pode-se nutrir esses leads com outros conteúdos interessantes via e-mail e blog, até o momento em que ele se torne uma oportunidade de venda. Assim, seu site, em conjunto com o Marketing Digital, leva mais resultados à empresa.
Por fim, sites para empresas também podem mostrar taxas como a de visitação, conversão e outros indicadores para que você possa analisar quais estratégias estão funcionando e quais precisam de alterações.
Em maio de 2021, o Google divulgou seu Core Web Vitals: informações, métricas e boas práticas sobre os principais cuidados que devem ser tomados durante a criação de sites, para garantir um bom rankeamento.
Para isso, ele indica quais são os pontos ideais que você precisa focar para promover a melhor experiência ao usuário, como carregamento e estabilidade visual da página.
Para saber mais sobre isso leia nosso artigo: Tudo sobre Core Web Vitals na criação de sites.
Leia mais: 6 elementos para um site com alta conversão
Com essas dicas, já é possível conseguir um bom desempenho na criação de sites vendedores, porém, aqui na Aconcaia, ainda aplicamos outras estratégias focadas na experiência do usuário, com sites responsivos e técnicas de SEO capazes de potencializar e garantir mais resultados na performance de sites.
Corrija erros e potencialize resultados
Muitas vezes, sites mal desenvolvidos diminuem drasticamente os resultados alcançados pela sua empresa.
Para não deixar seu site lento ou com um tempo de interação ruim, erros de carregamento de elementos visuais e deslocamento de tela, tome cuidado com as possíveis falhas e conte com estratégias para corrigi-las e potencializar seus resultados.
Garantir um site rápido, responsivo e efetivo é algo que precisa de dedicação e desempenho na programação. Para isso, é importante ter um diagnóstico sobre o que está afetando sua performance de site.
O próprio Google disponibiliza ferramentas que podem te ajudar nesse objetivo, como o Pagespeed Insights e o Webmaster Tools.
Aqui na Aconcaia, utilizamos essas e outras ferramentas para garantir a melhor experiência aos visitantes dos sites que criamos, e também para encontrar e resolver problemas de maneira eficiente.
Com a nossa auditoria de sites identificamos problemas de navegação, conteúdo, falhas e desatualizações. É feita uma análise completa do site a fim de verificar gargalos e oportunidades.
Principais erros na criação de sites profissionais e como corrigi-los
Pensando em ajudar ainda mais, separamos um pouco sobre os erros mais comuns na criação de sites, além de como solucioná-los para que a performance do site não seja afetada ou seja penalizada no rankeamento.

Não otimizar as imagens
A não otimização de imagens é um problema sério, que pode deixar seu site lento e prejudicar os resultados. Elas precisam manter uma boa qualidade e possuir um tamanho viável para que seu site não demore a carregá-la.
Como compactar imagens sem perder a qualidade para aumentar a performance de sites?
Um arquivo de imagem é um conjunto de dados e pixels. Dentro de cada arquivo de imagem, JPG, JPEG, PNG, GIF ou outras extensões, existem metadados e informações repetidas. A compressão faz a função de retirar essas informações desnecessárias de dentro do arquivo para diminuir o peso.
Existem duas formas de compressão:
Lossless: Este não perde dados e é a opção perfeita para quem precisa da qualidade máxima a todo custo. Geralmente é usada por fotógrafos ou em arquivos de extensões com mais recursos, como TIFF e PNG.
Lossy: Ao contrário do Lossless, a compressão Lossy perde dados, o formato recomendado pela web sofre uma perda de qualidade tão pequena que é pouco notada pelo olho humano. JPG, JPEG, e GIF são os formatos mais conhecidos de imagens com esse tipo de compressão.
Como reduzir o peso das imagens pode aumentar o tráfego e a taxa de conversão?
Um site com imagens de tamanhos otimizados tem vários benefícios, em primeiro lugar a página fica leve e consequentemente tem um carregamento mais rápido. Faça testes em ferramentas online para descobrir se seu site realmente está abrindo rápido.
Para você pode ser que sim, mas para outros usuários talvez não, por causa da mudança de navegadores.
Ninguém gosta de site lento. Sites assim, com imagens pesadas, não possuem necessidade, a menos que o site seja de um estúdio fotográfico, em que a foto é o foco do negócio.
Sites mais leves e rápidos deixam os usuários satisfeitos, isso garante retorno e maior número de conversões. É comprovado que ter um site leve é considerado uma estratégia de SEO, pois isso ajuda no rankeamento do Google.
5 plataformas gratuitas e online que fazem o trabalho de compactação de imagens
KRAKEN.OI – É uma plataforma de compressão que oferece uma forma fácil de se fazer a otimização de imagens direto do navegador, tanto em Lossy, quanto em Lossless.
JPEGmini – É outra plataforma com webinterface gratuita, o diferencial é que você, após fazer o upload do arquivo, pode compará-lo ao original. Também há um plano pago do JPEGmini que permite upload de arquivos com até 50mb e integra ao Adobe Lightroom.
Smush.it – É uma solução bem completa para compressão de imagens e que carrega três formas de otimização. Ela consegue comprimir imagens direto do site, preenchendo um campo de urls das imagens ou instalando uma extensão para o Firefox e, com um plugin WP smush.it, para WordPress, você pode otimizar todas as imagens que já estão em seu diretório.
TinyPNG – Apenas do nome ter png, a plataforma também comporta outros formatos. O Tiny, permite o upload de até 20 arquivos simultâneos, com peso máximo de 5mb cada um. Também possui plugins para WordPress e Magento.
Compress PNG – Além de PNG, a plataforma otimiza arquivos JPG, JPEG E PDF. Ele é capaz de fazer até 20 arquivos simultâneos e, ainda, baixa-os em um arquivo compactado.
Comprimindo imagens no Photoshop
Para comprimir uma imagem no Photoshop, utilize o comando “Salvar na web” (alt+shift-ctrl+s). Esse comando permite exportar imagens para internet.
Cuide a qualidade, pois, nessa ferramenta, dependendo de quão baixo for o nível, pode ocorrer perdas visíveis. Portanto, teste e veja até que ponto a redução de tamanho da imagem não irá estragar o produto final.
Outro detalhe importante é cuidar das dimensões das imagens. Não há necessidade de salvar imagens com dimensões maiores ao que o layout permite.
Usar as imagens comprimidas e nas dimensões certas faz toda diferença em um site, pois pode poupar um bom tempo de carregamento e, com isso, melhorar a experiência de seus usuários nas visitas, melhorar o desempenho no rankeamento do Google e, por fim, aumentar o número de conversões
Não utilizar um serviço de cache
Não utilizar um serviço de cache terá um impacto significativo na performance do seu site.
Afinal, um serviço de cache armazena temporariamente versões estáticas do seu site, como imagens, scripts e páginas HTML em servidores próximos aos usuários.
Isso significa que quando um visitante acessa o seu site, o conteúdo pode ser carregado a partir do servidor de cache mais próximo, com menor tempo de carregamento.
Sem um serviço de cache, o servidor precisa gerar o conteúdo do site a cada solicitação, o que pode ser um processo demorado, especialmente se o site tiver um tráfego intenso.
Isso resulta em atrasos significativos no tempo de carregamento das páginas, afetando negativamente a experiência do usuário.
Além disso, a falta de cache leva a um maior consumo de recursos do servidor, já que ele precisa processar mais solicitações simultâneas. Isso resulta em uma sobrecarga do servidor, causando indisponibilidade do site ou quedas de desempenho.
Como exemplos desses serviços temos o Varnish Cache, utilizado em servidores, além do plugin WP Rocket que, quando totalmente configurado, pode aumentar em até 10 vezes a performance de sites.
Fazer muitas requisições HTTP
Cada requisição HTTP cria uma sobrecarga de comunicação entre o navegador do usuário e o servidor do site.
Ou seja, quanto mais requisições forem feitas, mais tempo será necessário para o navegador receber todas as respostas do servidor, o que resulta em um carregamento mais lento do site.
As requisições mais comuns incluem arquivos de imagem, arquivos CSS e arquivos JavaScript. Se o seu site contiver muitas imagens ou estiver usando várias folhas de estilo CSS e arquivos JavaScript separados, isso resultará em um aumento no número de requisições HTTP.

Não minificar arquivos CSS e JS
Uma tática eficaz para diminuir a quantidade de requisições é a centralização dos arquivos CSS e JS em apenas um lugar. Em vez de ter vários arquivos CSS e JS separados, você os combina em um único arquivo para reduzir o número de requisições necessárias.
Isso é feito por meio da minificação e concatenação dos arquivos, em que o código é comprimido e todos os estilos e scripts são agrupados em um único arquivo.
Essa abordagem reduz a quantidade de tráfego de rede necessário para carregar o site, melhorando significativamente o tempo de carregamento.
Menos requisições HTTP resultam em menos idas e vindas entre o navegador e o servidor, proporcionando uma experiência de carregamento mais rápida para os usuários.
Carregar arquivos externos ao servidor
Carregar arquivos externos ao servidor leva a um impacto negativo na performance do seu site.
Quando você precisa carregar arquivos JavaScript (JS) externos ou até mesmo webfonts, isso requer uma solicitação adicional a outro servidor para buscar esses recursos, que aumentam significativamente o tempo de carregamento do site.
Um dos principais problemas ao carregar arquivos externos é que você não tem controle total sobre a velocidade e a disponibilidade desses servidores externos.
Portanto, se o servidor que hospeda o arquivo JS ou a webfont estiver lento ou inacessível, isso atrasará o carregamento do seu site como um todo, afetando negativamente a experiência do usuário.
Além disso, é importante destacar que muitos arquivos externos, como scripts JS, não estão otimizados para a sua necessidade específica.
Isso significa que esses arquivos podem ser maiores do que o necessário, conter código desnecessário ou até mesmo ter uma estrutura ineficiente.
Como resultado, o tempo de download desses arquivos pode ser maior do que o ideal, impactando diretamente na performance do seu site.
Para melhorar isso, é recomendado evitar o uso excessivo de arquivos externos. Se possível, considere a possibilidade de hospedar esses arquivos no seu próprio servidor, para que você tenha controle total sobre o tempo de resposta e otimização dos recursos.
Isso faz com que você otimize esses arquivos, reduzindo seu tamanho e removendo qualquer código desnecessário, melhorando a velocidade de download e, consequentemente, o tempo de carregamento do site.
No entanto, é importante ressaltar que existem casos em que o uso de arquivos externos é necessário, como no caso de bibliotecas populares ou serviços de terceiros essenciais para o funcionamento do seu site. Nesses casos, é recomendado escolher fornecedores confiáveis e otimizar o carregamento desses arquivos o máximo possível.

Conteúdo
Ter um conteúdo relevante e atualizado é essencial para atrair visitantes para seu site.
Dito isso, quando um site não oferece conteúdo interessante, os usuários têm menos motivos para visitá-lo e explorar suas páginas. Isso resulta em baixo tráfego e poucas interações.
Ao fornecer conteúdo valioso e útil, você aumenta as chances de atrair visitantes e mantê-los engajados.
Isso é feito por meio da criação de artigos, postagens em blog, guias, tutoriais, vídeos, infográficos ou qualquer tipo de conteúdo relevante para o seu público-alvo.
Ao oferecer informações valiosas, solucionar problemas ou fornecer insights únicos, você se torna uma fonte confiável e atrativa para os visitantes.
Além disso, ter um site com conteúdo atualizado é importante para manter os visitantes retornando ao longo do tempo.
Se o seu site não for atualizado regularmente, os usuários podem perder o interesse e buscar fontes de informação mais recentes e atualizadas em outros lugares. Isso gera perda de tráfego recorrente e diminui a autoridade do seu site.
Outro aspecto importante é que o conteúdo relevante também contribui para o seu posicionamento nos mecanismos de busca.
Afinal, os algoritmos de pesquisa valorizam sites que oferecem conteúdo de qualidade e relevante para os usuários.
Portanto, ao atualizar seu site com regularidade e fornecer informações úteis, você aumenta suas chances de ser bem classificado nos resultados de pesquisa, o que pode gerar um maior volume de tráfego orgânico.
Índice de rejeição
O índice de rejeição, também conhecido como “Bounce Rate“, é uma métrica que indica a porcentagem de visitantes que saem do seu site após visualizar apenas uma página, sem interagir ou navegar para outras páginas do site.
Manter um índice de rejeição baixo é importante para garantir bons resultados e uma experiência positiva para os usuários.
Um alto índice de rejeição geralmente indica que os visitantes não encontraram o que estavam procurando ou não se envolveram com o conteúdo do site.
Isso pode ser resultado de diversos fatores, como um design confuso, carregamento lento das páginas, conteúdo irrelevante, dificuldade na navegação ou uma má experiência do usuário em geral.
Para reduzir o índice de rejeição e melhorar a experiência do usuário, é importante focar em alguns aspectos:
- Relevância do conteúdo
- Design intuitivo
- Tempo de carregamento
- Chamadas para ação (CTAs)
- Melhoria da experiência do usuário
Ao reduzir o índice de rejeição, você aumenta as chances de reter os visitantes, prolongar sua interação com o site e aumentar as conversões.
Lentidão
A lentidão de um site pode ser causada por fatores técnicos e de otimização. Do ponto de vista técnico, a idade do site, a qualidade das imagens e a hospedagem inadequada podem impactar no tempo de carregamento.
Já do ponto de vista de otimização, a falta de otimização de código e recursos contribui para a lentidão. É importante abordar esses aspectos para garantir um site rápido e responsivo, proporcionando uma melhor experiência aos usuários.

Responsividade
A responsividade de um site é fundamental para garantir uma boa experiência do usuário, independentemente do dispositivo utilizado.
Ou seja, um site responsivo se adapta automaticamente ao tamanho da tela, seja em um computador desktop, tablet ou smartphone, o que evita problemas de visualização e navegação, tornando o conteúdo facilmente acessível e legível para os visitantes.
Com o aumento do uso de dispositivos móveis para acessar a internet, ter um site responsivo é essencial para atingir um público mais amplo e oferecer uma experiência consistente em todas as plataformas.
Além disso, os mecanismos de busca, como o Google, priorizam sites responsivos em seus resultados de pesquisa, o que melhora a visibilidade e o rankeamento do seu site.
Ao criar um site responsivo, você evita a necessidade de criar aplicativos separados para cada plataforma, o que pode demandar recursos adicionais. Ao invés disso, você oferece uma experiência de qualidade em qualquer dispositivo, garantindo que os visitantes possam acessar seu conteúdo de maneira conveniente e eficiente.
Segurança
A segurança de um site é uma preocupação fundamental tanto para os proprietários do site quanto para os usuários.
Afinal, um site inseguro expõe os usuários a diversos riscos, como malware, phishing e roubo de informações pessoais. Esses perigos podem afetar negativamente a confiança dos usuários e resultar em uma diminuição no tráfego e no engajamento.
Garantir a segurança do seu site é crucial para proteger tanto os usuários quanto a reputação da sua marca. Aqui estão algumas medidas importantes para manter seu site seguro:
- Certificado SSL
- Atualizações regulares
- Senhas fortes
- Proteção contra malware
- Controle de acesso
- Backup regular dos dados
- Monitoramento de segurança
Ao tomar essas medidas de segurança, você demonstra aos usuários que seu site é confiável e seguro para navegar.

Arquitetura de Informação
A Arquitetura de Informação desempenha um papel fundamental no sucesso de um site, pois se concentra em organizar e estruturar as informações de forma clara e intuitiva para os usuários.
Uma boa arquitetura de informação proporciona uma experiência agradável ao navegar pelo site, facilitando a localização de conteúdo relevante e a realização de tarefas desejadas.
Ao criar uma arquitetura de informação eficiente, você está criando um sistema de navegação lógico e intuitivo, garantindo que os usuários possam encontrar o que procuram de maneira rápida e fácil.
Isso é especialmente importante em sites com grande quantidade de informações, como lojas online, blogs ou sites de notícias, em que uma estrutura bem organizada permite aos usuários explorar e descobrir conteúdos de forma simples.
Além de melhorar a experiência do usuário, uma boa arquitetura de informação também facilita a indexação e a compreensão do seu site pelos mecanismos de busca.
Web Analytics
O Web Analytics é uma ferramenta essencial para analisar e mensurar o desempenho do seu site. Ele fornece dados valiosos sobre os visitantes, como número de visitas, páginas mais acessadas, tempo médio de permanência e taxa de rejeição.
Todas essas informações são extremamente importantes para entender como o seu site está sendo utilizado e identificar possíveis melhorias.
Dito isso, com base nos dados do Web Analytics, você otimiza o conteúdo do seu site, melhora a usabilidade, direciona suas estratégias de marketing e toma decisões embasadas.
A análise do Web Analytics permite que você identifique quais páginas do seu site são mais populares e atraem mais visitantes, por exemplo.
Isso pode ajudar a direcionar seu foco na criação de conteúdo relevante e atrativo, aumentando o engajamento dos usuários e muito mais.
Estratégias para potencializar a performance de sites profissionais
Diagnosticar e corrigir erros ainda pode não ser o suficiente para manter a performance de sites profissionais em sua maior capacidade.
Por isso, desenvolver e utilizar estratégias que impulsionam seu desempenho, como o uso de outros serviços, leva o diferencial que sua empresa precisa para ultrapassar a concorrência no rankeamento.
Sitemap
Como o próprio nome diz, o Sitemap é o mapa do seu site em que estão listadas todas as páginas. Nisso, existem duas extensões diferentes: o .html e o .xml.

O .html é utilizado para que seus usuários se localizem com maior facilidade, enquanto o Sitemap.xml vai fazer com que suas páginas sejam indexadas e encontradas em sites de busca, já que páginas muito profundas e de pouco acesso podem acabar não sendo indexadas pelos algoritmos do Google.
Essa influência acontece por meio de sua funcionalidade básica, que facilita o rastreamento e a indexação, como também pela hierarquia de páginas descritas.
Com isso, se seu sitemap for bem desenvolvido, fica mais fácil dos algoritmos do Google conhecerem seu conteúdo e compreenderem quem é você e sua empresa.
Por fim, para criar um sitemap.xml você pode contar com uma série de aplicativos web e plugins gratuitos para o WordPress e outros CMSs, como:
- XML-Sitemaps: você pode criar um sitemap a partir do endereço do seu site. Porém, há um limite de 500 URLs em seu modo gratuito.
- XML Site Generator: é possível criar um sitemap.xml de até 2000 URL’s e ainda sitemap.html e outros arquivos.
- Yoast SEO: com este plugin você facilita o SEO das páginas de seu WordPress. Além disso, uma de suas funcionalidades inclui a criação de sitemap.xml em sua versão gratuita.
- Google XML Sitemaps: este plugin gratuito foi criado unicamente para gerar arquivos de sitemap.
Com o uso do sitemap você tem certeza de que sua página foi indexada, o que faz com que páginas profundas ou pouco acessadas em seu site também sejam vistas.
Atualize o plano de hospedagem de seu site
Muitas vezes, planos de hospedagem mais simples podem parecer atrativos na criação de sites profissionais devido ao seu baixo custo e por serem amigáveis a iniciantes.
Porém, no caso de sites vendedores que desenvolvem conteúdos progressivos, essas hospedagens podem se tornar um empecilho para sua empresa.
Caso essa seja sua situação, atualizar o plano de hospedagem vai ajudar muito sua empresa, pois melhora a experiência do usuário, torna mais forte sua otimização nos mecanismos de pesquisa e permite que seu site cresça e mude sem que você se preocupe.
Utilize a compactação GZIP
O GNU Zip torna a performance de sites boa no tempo e na velocidade ao compactar suas páginas do lado do servidor e enviá-las para o navegador dos usuários.
Logo após, esses arquivos são descompactados e exibidos no navegador como resultado da consulta do usuário.
Como resultado, o tamanho da página do seu site diminui, o que também diminui o tempo de download de ativos e dá a oportunidade de renderizar suas páginas inicialmente.
Utilize uma rede de distribuição de conteúdo (CDN)
Usar uma rede de distribuição de conteúdo aprimora a performance de seu site e melhora a experiência do usuário.
Além de impedir que você tenha um site lento, o CDN também antecipa travamentos em caso de inundação de tráfego.
Tudo isso acontece pois o CDN reduz a latência de seu site ao carregar seus conteúdos com servidores mais próximos deles.
É importante lembrar de que, segundo uma pesquisa realizada pela Akamai e Forrester Consulting, 40% dos consumidores abandonam seu site se ele não carregar em até 3 segundos, o que diminui imensamente sua quantidade de conversões de leads.
Use CMS confiáveis
Os sistemas de gerenciamento de conteúdo também são muito importantes em sites vendedores, já que procuram solucionar os problemas e as dores de seus clientes ideais por meio do Inbound Marketing.
Então, como o próprio nome diz, os CMSs ajudam a organizar uma estratégia de conteúdo.
Assim, usar um CMS confiável, que possua todas as ferramentas necessárias para que você controle seu conteúdo com qualidade e praticidade, vai facilitar muito o trabalho de seus colaboradores.
🧠 Conheça um dos melhores CMS do mercado: Guia HubSpot CMS Hub: desenvolvimento de sites
Também existem casos em que temos que atualizar ou alterar um site feito por outra empresa. Quando isso acontece e o CMS utilizado não for bom, alterações que seriam rápidas podem demorar devido ao trabalho maior para fazer essas mudanças.

Aqui na Aconcaia utilizamos plataformas profissionais como o WordPress, que facilitam o trabalho de programadores e ainda oferecem muitas vantagens como:
- Instalação e configuração inicial simples de serem feitas, o que facilita muito ao mudar o site para um novo servidor.
- Plugins para quase todas as situações encontradas no desenvolvimento, o que também poupa muito tempo de sua equipe.
- Informações disponíveis online e uma comunidade muito grande que facilita a busca por soluções nos problemas encontrados.
- Otimização do SEO facilitado pelas funcionalidades do WordPress e por plugins próprios para essa finalidade.
Vale lembrar que ter um site lento é algo que vai ser penalizado pelo algoritmo do Google e diminuir significativamente sua conversão de leads.
Para evitar isso, você deve se manter atualizado no mercado e no ambiente digital, procurando implementações necessárias para realizar melhorias e obter melhores resultados.
Aqui, na Aconcaia, contamos com uma equipe de especialistas em desenvolvimento e performance de sites com mais de 15 anos de experiência na área e no mercado, sempre buscando novidades e melhorias.
Ficou interessado em saber mais sobre como ter um site de sucesso e em como a Aconcaia oferece resultados na criação e performance de sites? Então que tal garantir um site de alta performance para sua empresa conosco?
6 elementos essenciais para um site de alta conversão
Como vimos até aqui, criar um site é ir além de uma vitrine digital para a sua empresa.
Hoje, ter esse canal de visitação e não ver esse espaço como um vendedor direto dos seus produtos e serviços é perder a chance de abraçar novos consumidores e ter mais resultado nas suas ações comerciais.
Por isso, além de ter um site, você está buscando páginas que tenham uma alta taxa de conversões de leads, certo?
O que parece ser um objetivo simples, na verdade é um processo que não tem uma receita pronta.
Antes de ter seu novo site ou de realizar qualquer mudança, tenha em mãos uma análise completa da sua marca, do mercado em que ela está inserida, das personas e do ICP que você quer atingir.
Isso, pois é por meio do site que sua empresa irá conduzir o visitante pelo funil ou flywheel para converter essa pessoa em um lead, identificar uma oportunidade, e ter possivelmente uma levantada de mão para o seu time comercial.

Contudo, existem alguns elementos que, quando presentes no website, aumentam muito as chances de sucesso nas estratégias de marketing digital e conversões da sua empresa.
Depois de entender este cenário completo, garantimos que os objetivos de conversões ficarão mais fáceis de serem atingidos.
Quer saber quais são estes elementos para garantir um site de alta conversão para sua empresa?
Se você já tem um site, ou entende a importância disso, o primeiro passo para vender mais e ter mais oportunidades de vendas já foi dado.
Contudo, muitos sites não são criados com estratégias que entregam esse tipo de resultado. A verdade é que faltam os elementos que pensam na jornada de compra do cliente.
1.Um domínio curto e fácil de escrever para o seu website
O domínio do seu site é seu endereço digital, por exemplo: “https://aconcaia.com”.
Sendo assim, este é o primeiro contato que o cliente terá digitalmente com a sua marca. Por isso, ele deve ser curto e fácil de escrever.
Algumas boas práticas para garantir que seu domínio esteja de acordo com as demandas dos usuários:
Opte por domínios com apenas uma palavra:
Quanto menor for seu domínio, mais fácil será de gravá-lo.
Dito isso, muitas empresas buscam por domínios que tenham nome, sobrenome e slogan, acreditando ser melhor, mas o resultado é uma URL muito extensa e difícil de ser compreendida.
Faça o exercício: quando você fala o seu site para alguém, essa pessoa sabe reproduzir o nome, como escreve, de forma completa?
Caso você tenha que repetir várias vezes seu domínio para seus clientes e amigos, talvez seja um bom momento para rever. Muito além de ter um domínio “bonitinho”, isso faz parte da sua estratégia de SEO e pode fazer a diferença em seu rankeamento no Google.
Torne o domínio do seu site mobile friendly:
Quanto mais fácil for de digitar e falar seu domínio, melhor. Muitas pesquisas atualmente são feitas utilizando um celular, ou por voz.
Novamente os domínios muito extensos ou com muitas palavras em outros idiomas perdem espaço.
Faça o teste: experimente fazer uma pesquisa por voz e encontrar o seu site. Como foi a experiência?
Fique de olho nos domínios que já estão registrados.
É importante conhecer quais domínios já foram registrados para evitar problemas legais no futuro para sua empresa. Vale também a pesquisa por domínios semelhantes.

2.Palavras-chave de pesquisa da sua persona
Para que o seu site tenha um bom rankeamento no google de maneira orgânica, e bons resultados na busca paga, as palavras-chave são vitais.
Sendo assim, é preciso ir a fundo na pesquisa das palavras-chave do seu site, analisando como sua persona realiza as buscas e que tipo de conteúdo você está entregando como resposta.
Sites de alta conversão não deixam espaços para dúvidas: o público que acessa seu site precisa ter certeza que está no lugar certo.
O processo todo é bem complexo e deve ser feito com bastante calma. Portanto, usar ferramentas como Ubbersugest, Semrush ou o próprio GoogleTrends é uma boa forma de mapear as palavras-chave do seu segmento.
Aqui, também é necessário considerar:
- o seu ICP (Ideal Customer Profile)
- as dores dos seus clientes
- o mercado em que sua marca está inserida
- o volume das buscas
- a estratégia de marketing digital da sua empresa
O conteúdo do seu site e as palavras-chave são os elementos que guiam a sua persona e seu ICP para a conversão.
Por isso, com um mapa de palavras-chave, o próximo passo é integrar todas estas palavras de maneira inteligente no conteúdo do seu website.
Tudo isso focando no que sua empresa entrega para os seus clientes e nos problemas que ela resolve.
Caso sua empresa tenha um blog, isso também precisa ser considerado na hora de escrever seus artigos. Aliás, este é o tipo de ação que ajuda a melhorar o seu rankeamento e aumenta a sua autoridade de mercado.
3.A identidade visual do seu website
Esse é o elemento que, muitas vezes, é o único levado em consideração na criação de sites profissionais: se ele é bonito ou não.
A identidade visual do seu site deve sim estar de acordo com sua marca, refletindo o que ela faz e seu propósito frente ao mercado e seus clientes. Portanto, seu site deve sim ser moderno, bonito.
Por isso mesmo, na hora de desenvolver, pense bem nas cores, elementos e imagens que serão utilizados.
Porém, vá além da estética. A identidade visual do seu site também tem ligação com as conversões que você gera.
Novamente, a sua persona deve estar no centro do processo, usando tudo o que se sabe sobre ela para criar um site que realmente entregue conversão.
Imagens, ilustrações, ícones, cores: experimente tirar todos os textos do seu site. Você vê sua persona e seu ICP refletidos ali? Você consegue enxergar ali o que você faz?
Neste momento é hora de aliar o conteúdo e o design para garantir que essa leitura completa seja fluida. Entenda que seu website pode ser a porta de entrada para que muitas pessoas descubram a existência da sua empresa.
Se sua marca só tiver uma chance de gerar essa conversão, sua identidade visual tem uma grande importância nesse processo.

4.CTA’s para gerar mais ações no seu site
As CTA’s (Call to Action) fazem toda a diferença em um site.
Quando falamos em alta taxa de conversões, as CTA’s são a chave desse processo. Mas, é preciso saber usar esta ferramenta da melhor forma para gerar conversões, fazendo com que as demais estratégias de Inbound Marketing gerem bons resultados.
Primeiramente é preciso explorar muito bem onde usar as CTA’s no seu website em locais como:
- Topo da página
- Ao longo do conteúdo
- Em Pop-ups
Outro ponto importante para se levar em conta na criação das CTAs no seu site, são as etapas do funil de vendas (topo, meio e fundo).
Também é importante estar atento às chamadas usadas e aos direcionamentos de conversão em cada CTA, como: teste grátis, contato direto, compra, etc.
Toda CTA é uma oferta, então tenha certeza que você está entregando as melhores ofertas ao longo do seu conteúdo.
E para CTA’s de alta conversão, saia da ideia de que suas taxas serão melhores se você tiver mais CTA’s ao longo do site. Esse é um erro comum que as empresas cometem quando querem gerar mais conversões. Quantidade aqui não significa qualidade.
Para melhores conversões, analise como essas conversões estão sendo geradas.
Quais informações você está solicitando? Será que vale a pena ser mais sucinto na quantidade de perguntas e entregar ao time comercial leads com mais profundidade de dados?
Somente simplificar as conversões pode gerar um transtorno diferente: ter uma taxa de conversão maior, porém uma quantidade gigante de leads desqualificados.
Por isso, vale trazer novamente sua persona e seu ICP e pensar estrategicamente junto ao time comercial: quais informações são essenciais para que esse lead seja uma oportunidade de venda? Quais informações nos dizem quem queremos e quem não queremos atender?
Por exemplo: muitas empresas dividem seu ICP por tamanho. O comercial descarta muitos leads porque ele não tem fit com os objetivos definidos no ICP para ser atendido pela equipe comercial.
Uma simples questão na conversão como “quantos funcionários trabalham na sua empresa?” já avisa esse time comercial se essa empresa faz sentido com o que está sendo buscado.
Faça essa análise em todas as páginas do seu site, não tratando elas com o mesmo peso. Nem toda CTA precisa ser fundo de funil, mas elas são sim fundamentais para melhores conversões no site.
Vale destacar a LGPD nas suas estratégias de marketing digital. Não se esqueça de ficar atenta a isso na hora de captar leads e suas informações de contato.

5.Usabilidade: seu site precisa ser rápido e responsivo
A verdade é que o Google dá preferência para sites que entregam o melhor conteúdo da melhor forma em cada dispositivo. Ou seja, essa adaptação garante o aumento do tráfego orgânico das páginas do seu website.
Mas não é só isso, existem muito mais razões para se ter um site otimizado e com usabilidade:
- Melhorar a experiência do usuário
- Aumenta a velocidade do carregamento das páginas
- Diminui a taxa de usuários que saem do seu site sem executar alguma ação
- Aumenta o número de vendas
- Aumenta o número de conversão de leads
- Torna seu site acessível em qualquer navegador e outras telas
O acesso à internet não é mais feito apenas por computadores. Desse modo, pensar no usuário e em todas as possibilidades de acesso ao seu site é essencial para garantir a sua usabilidade e, como consequência, um bom número de conversões de leads.
Lembre-se: a experiência positiva do seu usuário é a porta para garantir que seu time de vendas tenha oportunidades suficientes para fechar negócios.
6.Prova social: é hora de validar o trabalho da sua empresa
Para a criação de sites profissionais de alta conversão é preciso incluir ao longo das páginas o que chamamos de prova social.
Ou seja, dados ou depoimentos que comprovam como seus serviços ou produtos ajudam seus clientes.
Os dados apresentados na sua prova social dependem muito da sua persona e do mercado em que sua empresa atua. É preciso analisar o que pode ser interessante de destacar nesta etapa.
Além disso, os depoimentos dos seus clientes são extremamente válidos e dão muito crédito para sua empresa quando um usuário visita seu site.
Esse tipo de conteúdo valida o trabalho realizado e faz com que o visitante deposite confiança na sua marca, o que aumenta muito mais as chances de transformar esta pessoa em um lead.
Aqui na Aconcaia, gostamos de falar que a prova social é como aquela indicação de um amigo próximo. Você não confia com muito mais facilidade em uma empresa quando vê ou ouve alguém falando sobre ela?
Então, o mesmo acontece com seus visitantes, ao ver outros compradores ou clientes falando sobre a sua empresa. As chances desse visitante se converter aumentam.
Na Aconcaia, um time de especialistas analisa sua marca e todo o mercado onde ela atua para compreender suas personas e desenvolver a melhor estratégia para vender mais através do marketing digital.
A criação de websites é complexa. Por isso, contar com quem entende do assunto faz toda a diferença na hora de gerar oportunidades de venda:

Google Core Web Vitals e a performance de sites profissionais
Um elemento fundamental para que o marketing digital de uma empresa tenha sucesso é o seu website.
Assim, com o Google Core Web Vitals, o conceito de um site de qualidade ganhou novos parâmetros para serem analisados.

Os principais elementos na criação de sites de sucesso
Todo mundo que trabalha com a criação de sites precisa saber que um bom website requer dois elementos centrais, que não podem ser ignorados:
O rankeamento do website no Google
É crucial garantir que o site da empresa seja visto pelos clientes.
Afinal, ele é o primeiro passo para uma boa estratégia de Inbound Marketing: a pessoa encontra o site, converte nele e se torna um lead no seu funil de marketing e de vendas.
No entanto, para que o website seja visto, ele precisa aparecer nos mecanismos de busca, principalmente no Google.
97% dos brasileiros pesquisam na internet antes de realizar uma compra
- Pesquisa feita pela CNDL e pelo SPC Brasil
Para ganhar destaque nas pesquisas do seu cliente, o site deve ter uma boa organização de SEO, estratégias de link building, autoridade de página e de domínio, entre outros.
Saiba mais: Rankeamento no Google: O que levar em conta para chegar no topo?
A experiência do usuário em site
UX (User Experience) é um dos conceitos centrais de um site de sucesso. Afinal, é ele que indica se o seu site é agradável para os usuários. Isso envolve desde o design até a velocidade de carregamento da página.
Contudo, nem sempre é fácil garantir, ou mesmo medir essa experiência. Por isso, essa é uma das funções do Core Web Vitals do Google.
Desse modo, essa orientação do Google te ajudará a otimizar a experiência dos seus usuários e ainda fará com que ela afete mais profundamente o rankeamento do seu site. Continue sua leitura e entenda.
O que é Google Core Web Vitals?
Dentro do contexto do marketing digital e do desenvolvimento de sites, muita gente vem falando do Core Web Vitals, chamando-o de “novo algoritmo do Google”.
No entanto, o algoritmo do Google está constantemente sendo atualizado.
A diferença com o Core Web Vitals é que ele começou a dar um peso maior para questões de usabilidade e apresentou orientações precisas para você otimizar seu site e aproveitar melhor as possibilidades dentro dele.
Para entender melhor: essa atualização do Google compõem-se de um conjunto de diretrizes e métricas que indicam o caminho para a criação de um site com excelente usabilidade e a melhor experiência do usuário.
O Core Web Vitals foi anunciado pelo Google em maio de 2020, mas está valendo de fato – e influenciando o rankeamento – desde 1 de maio de 2021. Então, se você ainda não conhece, é hora de se aprofundar nele.
Na prática, eles servem para fornecer informações e orientações na hora da criação de sites, indicando quais são os pontos essenciais para promover uma experiência positiva para o seu usuário.
Assim, o Core Web Vitals finalmente deixa claro o que o Google leva em consideração na hora de avaliar a experiência dentro de um site.
Ou seja, eles indicam o que o Google está medindo nessa avaliação e como você pode prestar atenção nisso.
Quais são os três fatores do Google Core Web Vitals?
Se você quer se adaptar às exigências do Google, o Core Web Vitals indica três fatores que precisam ser levados em conta para oferecer a melhor UX em seu website. Elas são:
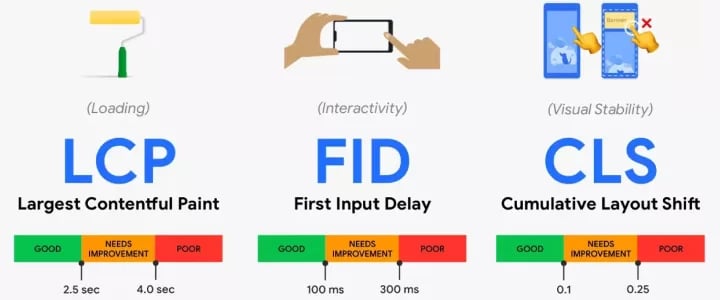
1.Largest Contentful Paint (LCP)
Esta primeira métrica mede a velocidade de carregamento do site e indica quanto tempo leva para o maior elemento de conteúdo da sua página aparecer para o usuário.
Esse maior elemento geralmente é uma imagem, que tende a causar a principal impressão no seu usuário. Por isso, seu carregamento precisa ser rápido.
Para garantir uma boa UX, portanto, o Google recomenda que esse tempo de espera não seja superior a 2 segundos e meio.
2.First Input Delay (FID)
A FID é uma métrica de interatividade.
Ou seja, ela mede o tempo de carregamento quando o usuário interage com a página.
Por exemplo: o tempo que demora para abrir uma popup de formulário depois que o usuário clica no botão de teste grátis no seu site.
O ideal é que o FID seja menor do que 100 milissegundos. Isso aumenta muito as chances de o usuário continuar na sua página e ter uma experiência positiva.
3.Cumulative Layout Shift (CLS)
O CLS trata da estabilidade visual de uma página. Ele mede erros no carregamento de elementos visuais e deslocamentos da tela, causando sobreposição entre esses elementos.
Esse tipo de problema prejudica muito a experiência dos visitantes. Por isso, o Google indica que as páginas devem manter um CLS abaixo de 0,1.

A substituição do FID pelo INP em março de 2024
Em maio de 2023, o Google anunciou que o INP (Interaction to Next Paint) vai substituir a métrica FID (First Input Delay) no Core Web Vitals em março de 2024. Vamos entender um pouco mais sobre essa nova métrica e como você já pode começar a levá-la em consideração:

O que é a INP?
Bom, assim como a FID, a INP também é uma métrica de interatividade. Chamada em português de “interação com a próxima pintura”, essa nova métrica mede o tempo entre a interação do usuário e a próxima renderização visual significativa da página.
Portanto, essa métrica vai além do FID e analisa como as interações dos usuários podem afetar a capacidade da página continuar respondendo de maneira adequada. Sendo assim, não mais focando apenas no tempo de carregamento, como fazia a FID.
Desse modo, para garantir uma boa pontuação de INP, suas páginas devem ser altamente responsivas, além de oferecerem uma experiência fluida e sem interrupções.
Por que o Google vai substituir o FID pela INP?
A INP usa dados da API Event Timing para avaliar a capacidade de resposta das páginas. Ou seja, ela analisa a latência de todas as interações feitas pelos usuários e relata um valor único referente à maioria das interações.
Portanto, essa mudança é mais uma das diversas atualizações do Google para melhorar ainda mais a experiência do usuário.
Por fim, em março de 2024, quando o FID for substituído pelo INP, os relatórios do Google Search Console mostrarão apenas o INP. Isso significa que é muito importante que profissionais de marketing e desenvolvedores acompanhem essa métrica já antes dessa mudança, para que assim não sejam penalizados no rankeamento.
Atualmente, você já pode encontrar um relatório de acompanhamento da métrica INP no Search Console.
Como avaliar a experiência do usuário em seu site
Conhecendo os três fatores considerados pelo Google Core Web Vitals, é hora de conferir as suas páginas e avaliar se elas estão entregando a melhor UX possível.
Para te ajudar a fazer isso, o próprio Google entrega ferramentas muito práticas: principalmente os dados do Chrome User Experience Report. Ele coleta dados para analisar cada uma das métricas propostas pelo Core Web Vitals.
Com tais informações, você pode avaliar o desempenho do seu site sem precisar contar com ferramentas externas: apenas as próprias funcionalidades do próprio Google, como os relatórios Google PageSpeed Insights e do Google Search Console.
Dito isso, existem duas possíveis verificações:
In the lab
A medição “In the lab” é feita antes do bot do Google passar pela página. Ou seja, essa técnica permite que o desenvolvedor corrija os problemas antecipadamente.
As ferramentas usadas nessa etapa são:
In the field
A medição “In the field” é feita quando o site já foi lançado, com os dados capturados após a passagem do bot do Google pela página.
Ou seja, ela permite uma visão do funcionamento do site na prática e ajuda o desenvolvedor a melhorar constantemente suas métricas.
As ferramentas utilizadas são:
Lembrando que a métrica FID depende da interação com o usuário, então só pode ser medida “in the field”.
Entender os dados é apenas o primeiro passo para garantir uma excelente UX. Saiba agora como fazer seu site melhorar a partir deles.

Como otimizar seu site segundo as recomendações do Google Core Web Vitals
Conseguiu os relatórios e percebeu que seu site está entregando resultados de UX abaixo do recomendado pelo Google Core Web Vitals?
Então, é preciso compreender como melhorar cada uma das métricas:
Como melhorar o LCP?
Podemos indicar três principais fatores que prejudicam o carregamento dos elementos da sua página. Entenda cada um deles e saiba como melhorar:
Tempo de resposta lento no servidor:
Seu atraso no LCP pode ser causado pelo próprio servidor.
Nesse caso, é preciso contar com profissionais de desenvolvimento para otimizá-lo, encaminhando usuários para um CDN próximo ou usando versões em cache, ou mesmo estabelecendo que elementos externos passem por um carregamento antecipado.
Tempo de carregamento lento nos recursos da página:
Aqui é preciso otimizar os recursos da página.
Vale comprimir imagens que são muito pesadas, usar cache, deixar alguns conteúdos pré-carregados, entre outras estratégias de desenvolvimento.
Javascript de bloqueio de renderização:
O Google indica minimizar o bloqueio de JavaScript, principalmente se forem scripts externos.
O conteúdo inserido na página precisa ser pequeno, para garantir o desempenho rápido. Já os scripts não essenciais para a primeira renderização podem ser adiados. Além disso, é fundamental otimizar a entrega do CSS.
Como melhorar o FID?
Se o problema da sua página está no FID, as recomendações do Google envolvem:
Reduzir o tempo de execução do javascript:
Se o navegador do usuário estiver ocupado executando javascripts pesados, ele não vai conseguir processar e responder às interações na sua página com velocidade.
Por isso, é essencial:
- Remover códigos que não estejam sendo utilizados.
- Diminuir a dependência em cascata de componentes.
- Estabelecer um carregamento progressivo para os códigos.
- Minimizar os dados que requerem um pós-processamento no lado do cliente.
Diminuir o impacto que códigos de terceiros têm na sua página:
O uso de scripts de terceiros atrasa as respostas da sua página às interações dos usuários.
Por isso, avalie a necessidade de fazer uma limpeza no seu Google Tag Manager e priorize o carregamento dos elementos mais importantes
Minimizar o trabalho desempenhado no thread principal da página
Se sua thread principal estiver bloqueada executando operações não essenciais, você terá um atraso maior no seu FID.
Por isso, mova as operações que não são de Interface do Usuário (UI) para uma thread separada e busque web workers que permitam a execução do javascript em uma thread em segundo plano.
Como melhorar o CLS?
Elencamos aqui também as principais causas de um CLS ruim, como relatadas pelo site web.dev. Com esse conhecimento, você pode reduzir o risco de instabilidade na sua página.
Por isso, evite:
Imagens e vídeos sem o devido dimensionamento:
É essencial sempre inserir o tamanho das imagens e dos vídeos no HTML. Assim, o espaço delas fica previsto na página, o que evita o deslocamento. Outra opção é reservar o espaço em caixas de proporção por CSS.
Inserção de anúncios:
Os anúncios no seu site carregam depois dos outros elementos e podem causar um deslocamento considerável, impactando negativamente na experiência do usuário.
O maior problema, nesse caso, é que é difícil prever o tamanho do anúncio que será carregado na sua página.
Para lidar com isso, algumas opções são alocar um espaço grande, onde caiba qualquer anúncio (o problema é que você pode ter um grande espaço em branco, se o anúncio for pequeno), ou coloque os anúncios em espaços reservados estaticamente, estilizando o elemento antes de carregá-lo na biblioteca de tags.
Novo conteúdo acima do já existente:
Banners e formulários podem causar esse deslocamento quando são inseridos acima do conteúdo já existente na página. Por isso, se for usá-los, reserve espaço com antecedência.
Dessa forma, nunca insira conteúdo novo acima do já existente, a não ser que seja por resposta a uma interação do usuário.
Vale lembrar que há ainda outros elementos importantes para garantir uma boa usabilidade no seu site. Você pode encontrá-los nos Recursos dos PageSpeed Insights, do próprio Google, ou no web.dev.
Assim, com os relatórios em mãos e as estratégias adequadas, fica muito mais fácil ter uma ótima UX. Mas você sabe qual a importância disso para o sucesso do seu marketing digital?

A importância de usar o Google Core Web Vitals na sua criação de sites
No início deste texto nós destacamos a relevância de ter uma boa experiência do usuário. Mas, afinal, por que isso é tão importante?
Para começar, uma boa UX é essencial porque ela dá melhores retornos para o seu site.
Afinal, se o cliente tem uma boa experiência, é muito mais fácil que ele resolva converter na sua página e, no final, se torne um cliente.
Isso significa que você precisa ter um site excelente tanto no desktop quanto no mobile. A maioria das pessoas hoje acessam a internet pelo celular. Ou seja: UX de qualidade é uma UX responsiva.
Mas a importância dela não para por aí. Você deve saber que o Google sempre priorizou a experiência do usuário.
Por isso, ele “premia” os sites que contam com uma estruturação melhor, que são responsivos e que entregam a melhor experiência.
Assim, um site bem desenvolvido ajuda também no seu rankeamento. Junto com boas CTAs e as melhores estratégias de SEO, isso faz com que você tenha muito mais chances de chamar a atenção do seu cliente.
No fim, um site realmente bem feito atrai mais visitantes, converte mais leads e cria muito mais oportunidades de venda.
É por isso que aqui na Aconcaia nós damos tanta atenção à criação de sites.
Acompanhamos cada atualização e nos preocupamos em entregar sempre as melhores práticas, desde a produção do conteúdo até a hora do desenvolvimento. Saiba mais:
Principais métricas de performance de sites
Para acompanhar a performance do seu site, assim como em qualquer outra estratégia, é preciso captar e analisar dados.
Não realizar esse acompanhamento é um erro crítico para o seu negócio, visto que você não vai saber o que precisa ser ajustado.
Portanto, caso queira potencializar seu negócio, é preciso conferir o desempenho das páginas por meio de indicadores que geram insights valiosos. Confira quais são os principais:
Número total de visitas
O número total de visitas indica a quantidade de acessos em um site ao longo de um determinado período de tempo. Dessa maneira, a contagem é feita de forma geral, até mesmo quando a mesma pessoa acessa a mesma página várias vezes.
Essa métrica é crucial para entender o interesse dos usuários pelo seu site. Além disso, ao cruzar os dados do número total de visitas com as visitas recorrentes, é possível ter uma visão mais aprofundada sobre a atração do seu público.
Por fim, o número total de visitas também é importante para mostrar de forma individual quais são as páginas mais acessadas, ou as menos acessadas.
Por meio dessas informações, é possível otimizar as páginas com baixa atratividade de leads e aumentar suas taxas de conversão.
Onde encontrar esta métrica? — Google Analytics 4.
Número de visitas recorrentes
Como o próprio nome já diz, trata-se de visitantes que entram no site, saem e retornam no futuro.
Por mais que possa não parecer, esse é um excelente marcador. Afinal, caso o visitante visite seu site diversas vezes, claramente está interessado em algo.
Além disso, a visita recorrente é excelente para a autoridade do seu domínio, sem contar que você percebe ainda mais o que é interessante para o seu público.
Portanto, analise o número de visitas recorrentes e observe quais são as páginas mais visitadas pelos usuários.
Para calcular esta métrica, divida o número de visitantes recorrentes pelo número total de visitantes únicos em um período.
Onde encontrar esta métrica? — Google Analytics 4.
Tempo de permanência na página
É basicamente o tempo que os visitantes permanecem em cada página do seu site. Uma métrica essencial para entender melhor a experiência do usuário no seu domínio.
Afinal, com um tempo de permanência muito curto, é possível notar que o visitante não está tendo uma boa experiência, seja pois não encontrou o que procurava, por falta de organização das informações, entre outros motivos.
Caso o tempo seja mais longo, isso significa que seu conteúdo é relevante e prende a atenção do seu público.
Onde encontrar esta métrica? — Google Search Console.
Taxa de rejeição
Também conhecida como bounce rate, a taxa de rejeição aponta a quantidade de visitantes que acessaram uma única página e saíram sem entrar em outras. Ou seja, também está diretamente ligado ao tempo de permanência na página.
Caso o visitante passe pouco tempo no seu site e saia, haverá um aumento na taxa de rejeição. Como consequência, seus esforços de SEO serão prejudicados.
Para medir a taxa de rejeição, divida o número de sessões de uma única página pelo número total de sessões no site.
Onde encontrar esta métrica? — Google Analytics 4.
Palavras-chaves ranqueadas
Assim como os conteúdos de estratégias de Inbound Marketing, todas as páginas do seu site devem considerar o uso de palavras-chave relevantes na construção do seu copy.
Afinal, seu site precisa estar bem posicionado nos mecanismos de buscas para receber mais cliques.
Para que isso aconteça, mapeie as palavras-chave mais importantes do seu negócio e comece suas ações para ranqueá-las.
Onde encontrar esta métrica? — Semrush.

Ferramenta para criação de sites profissionais: HubSpot CMS Hub
Um Sistema de Gerenciamento de Conteúdo — Content Management System (CMS), em inglês — é um tipo de software que permite que desenvolvedores criem, gerenciem e editem conteúdos e sites de forma fácil e prática.
Ou seja, é o tipo de software utilizado na criação de sites profissionais.
Diante disso, a FinancesOnline (Reviews for Business), elaborou uma lista com os 15 melhores CMSs do mercado. De forma não surpreendente, o HubSpot CMS Hub ocupa o primeiro lugar, sendo descrito pelo site como “um CMS inovador feito para especialistas em marketing”.
É claro, não poderíamos deixar de concordar. Afinal, o HubSpot CMS Hub permite que você construa e gerencie seu site de forma prática, potencializando o trabalho do setor de marketing ao concentrar todo o conteúdo em uma única solução integrada.
Além disso, a plataforma dá a habilidade de aproveitar o gerenciamento de nutrição de leads com acesso ao HubSpot CRM e às demais ferramentas de conversão.
Bom, para te ajudar a entender melhor como esse software funciona e maximizar sua performance digital, separamos as principais informações sobre o Content Management System da HubSpot. Acompanhe:
O que é o HubSpot CMS Hub?
O HubSpot CMS Hub é o gerenciador de conteúdo mais potente do mercado. Pense nele como um criador de sites, assim como o WordPress ou SquareSpace.
Ou seja, é uma plataforma que dá a estrutura e as ferramentas necessárias para a criação de sites seguros e de sucesso.
Assim, a plataforma disponibiliza todas as ferramentas necessárias para o desenvolvimento, manutenção e controle de sites.
Dito isso, velocidade, segurança e confiabilidade são os maiores atributos dessa plataforma.
Assim, equipes de marketing podem se tornar autônomas na gestão de sites, além de potencializarem seus esforços de criação de conteúdo.
Já as equipes de desenvolvimento e TI, ganham uma maior flexibilidade para usar ferramentas conforme a demanda, garantindo páginas seguras e rápidas.
Ler mais: Revenue Operations: tudo sobre RevOps e sua implementação
Quais são os diferenciais do Content Management System da HubSpot?
Como os outros CMSs do mercado, o HubSpot CMS Hub foi projetado para que você possa criar seu site com ele.
Mas, ao contrário de outros sistemas de gerenciamento de conteúdo, o CMS da HubSpot foi feito especialmente para eliminar as dores de gerenciamento de site.
Diferente dos CMSs convencionais, que tornam-se cada vez mais restritivos, com pequenas alterações em sites exigindo um processo doloroso de operações para resolver problemas que afetam a experiência do cliente online.
Assim, enquanto uma empresa cresce, também evolui a necessidade crescente de desenvolvimento rápido de conteúdo, integrações mais profundas, domínios adicionais, flexibilidade de marketing e maior segurança e estabilidade no site.
Tudo isso é ofertado pelo CMS Hub, a mais nova adição à plataforma do HubSpot CRM, que engloba marketing, vendas, serviços e operações e é totalmente intuitiva e fácil de usar, permitindo seu aproveitamento por vários setores — de equipes de TI a desenvolvedores e profissionais de marketing.
Ler mais: Equipe de marketing interna ou agência de marketing digital?
Portanto, a adição de temas em sites novos e flexíveis, permite que os desenvolvedores deem toda liberdade de edição do site aos marketeiros.
Além disso, o software oferece um controle robusto de segurança para que os profissionais de TI garantam uma experiência de navegação segura para seus visitantes.

CMS Hub + CRM Hub + Automação de marketing
Grande parte de nossos clientes, quando iniciam o uso do HubSpot, ficam em dúvida se devem ou não hospedar seu site no CMS da plataforma.
Afinal, são muitos fatores a serem ponderados, que contemplam desde quem gerencia o CMS na empresa, quais os features necessários, tempo de desenvolvimento, budget e expertise.
Como você já sabe, um dos principais fatores para a adesão ao CMS Hub é a integração direta com as outras ferramentas da plataforma — Sales, Marketing, Operations e Service Hub.
Aprofunde seu conhecimento sobre os serviços HubSpot:
Assim, especificamente no CRM, existem inúmeras possibilidades de criar fluxos de handoff e fazer o monitoramento dos leads desde o interesse até o momento de compra, permitindo um feedback constante entre as equipes e unindo operações que são geralmente feitas separadamente.
Ou seja, você aproveita ainda mais as informações sobre seus leads e clientes para criar experiências ainda mais personalizadas e relevantes diretamente em seu site e conteúdos.

Como é a criação de sites com o CMS Hub?
De forma semelhante ao WordPress, o HubSpot CMS Hub permite que você crie seu site do zero, codificando manualmente cada elemento ou escolhendo em uma biblioteca de temas e modelos.
Porém, caso você pretenda desenvolver seu site de forma personalizada e independente, será necessário conhecer o HubL (lê-se “Hubble”) — linguagem de programação personalizada da HubSpot.
Mas não se preocupe, essa linguagem é de fácil aprendizado e totalmente intuitiva para aqueles com conhecimento na área de desenvolvimento, já que possui pontos em comum com a linguagem html (como para fazer seções, colunas, entre outros).
Agora, caso você queira apenas criar um site, você pode escolher entre diversas opções gratuitas e pagas para dar vida ao seu sonho.
Quais são os recursos mais valiosos com o HubSpot CMS Hub?
Criação e publicação de conteúdos
Como você já sabe, o HubSpot CMS Hub é uma plataforma de criação e publicação de conteúdo, o que inclui páginas de site, blogs e landing pages.
Tudo de maneira intuitiva e facilitada, mas com recursos poderosíssimos a serem utilizados.
Otimização Mobile e SEO
Ao criar páginas no CMS Hub, todas são automaticamente otimizadas para todos os dispositivos (computador, celular e tablet), tornando seu site responsivo.
Além disso, o editor da página apresenta uma lista de itens para otimização SEO para maximizar suas chances de ter seu site e seus conteúdos encontrados pelos seus visitantes.
Editor de páginas CSS
Após a criação das páginas do site, blogs e landing pages, você também pode modificá-las por meio do design manager da HubSpot — um editor in-page que dá acesso ao código-fonte e ao modelo CSS para alterar o que quiser.
Ler mais: HubSpot: tudo sobre o software de automação de marketing
Ambiente de produção e teste
Assim como no WordPress, o CMS Hub também possibilita que você visualize seu conteúdo antes de publicá-lo.
Portanto, o ambiente de teste de conteúdo não apenas permite a visualização das páginas criadas, como também a edição de páginas ao vivo sem necessidade de fazer a despublicação.
Ou seja, todas as alterações feitas nas páginas ativas são aplicadas assim que você atualizar, sem necessidade de excluir nenhuma página para isso.
Recursos de conversão e geração de leads
Para a felicidade dos marketeiros que buscam por maiores taxas de conversão de leads, o HubSpot CMS Hub é de grande ajuda.
Afinal, a ferramenta também inclui chat ao vivo para que os vendedores possam interagir em tempo real com os clientes, com chatbots para responder perguntas simples, qualificar leads e permitir que visitantes e clientes em potencial do seu site agendem reuniões com seu time.
Além, é claro, da possibilidade de usar formulários de conversão para serem publicados nas páginas do site. Tudo isso de forma integrada.
Central de gerenciamento de páginas e pastas
Nada melhor do que ter todos os seus arquivos organizados e em um só lugar. Dessa maneira, o CMS Hub armazena tudo o que você cria em um lugar central. Será impossível perder suas páginas, landing pages e blogs.

Criação e desenvolvimento de páginas de site
Essa funcionalidade possui dois benefícios centrais direcionados para duas áreas diferentes, mas que se direcionam para o mesmo resultado: o desenvolvimento de sites de sucesso.
Ler mais: Case de sucesso Golfleet: criação de site e estratégias de SEO
O primeiro benefício é voltado para a área de desenvolvimento web, afinal, diferente das outras plataformas CMS, o CMS Hub não prende os desenvolvedores apenas aos seus módulos e temas, permitindo (como anteriormente citado), a criação e desenvolvimento de módulos, temas e demais estruturas por meio da linguagem própria HubL.
Porém, ainda assim, caso o desenvolvedor atinja os limites do que é possível com o HubL, o HubSpot também oferece APIs (Application Programming Interface) para criar soluções personalizadas, como aplicativos externos ao HubSpot, mas, que se conectam pelas APIs para realizar integrações, busca de dados, etc.

Temas e templates prontos para sites
Seguindo adiante no desenvolvimento de páginas de site, landing pages, blogs e e-mails, o segundo benefício é voltado para os times de marketing ou produtores de conteúdo: são os temas e templates prontos.
Por meio deles, os times de marketing se tornam ainda mais independentes do desenvolvimento para criar ou realizar alterações.
Dessa maneira, os desenvolvedores também ganham produtividade para a solução de atritos e otimização do site.
Integração com outras plataformas CRM
Além de vir integrado ao CRM da HubSpot, o CMS Hub também pode integrar-se ao Salesforce ou outras plataformas de CRM, dando o registro completo de cada visitante do site, interação de contato ou atividade de marketing, incluindo o botão clicado pelo visitante.
Conteúdo inteligente
É fato que conteúdo personalizado entrega melhores experiências ao usuário.
Dessa maneira, com o CMS da HubSpot, também é possível personalizar o conteúdo para contatos específicos, tudo isso com base na localização, fonte, dispositivo, idioma ou qualquer outro detalhe de armazenamento em seu banco de dados de contatos.
Além de contar também com ferramentas de Inteligência Artificial para a produção de conteúdo altamente inteligente. Conheça: Guia Gerador de Conteúdo da HubSpot: potencialize seu Inbound Marketing com IA.
Alta performance e segurança
O CMS Hub foi projetado para ter um carregamento rápido.
Afinal, a HubSpot construiu sua própria rede global de entrega de conteúdo (CDN) de forma otimizada para carregar as páginas rapidamente, não importa o local ou dispositivo utilizado pelo visitante.
Você mesmo pode fazer um teste e avaliar uma página feita no WordPress e outra no HubSpot pelo Google Pagespeed.
Além disso, segurança é uma das maiores propriedades da HubSpot, portanto, a plataforma possui SSL integrado e seu CDN global previne ataques DDoS e o acesso ilegal aos dados.
Ler mais: Marketing de performance: tenha estratégias quantificáveis
Personalização e gestão de leads
Como o CMS Hub está completamente conectado com o CRM da HubSpot (estando literalmente dentro da plataforma), isso permite o gerenciamento completo dos leads do seu site no HubSpot.
Ou seja, aqui você também poderá entender o comportamento e gerar experiências personalizadas para cada lead. Sendo possível acompanhar:
- Aberturas de e-mail
- Cliques em CTAs
- Envios de formulários
- Visitas
- Visualizações de página
- Entre outros
Ler mais: O e-mail marketing ainda funciona: veja o porquê
Com acesso a tudo isso, você pode qualificar leads, criar listas segmentadas e adaptar o conteúdo para seus clientes em potencial, aumentando suas chances de venda.

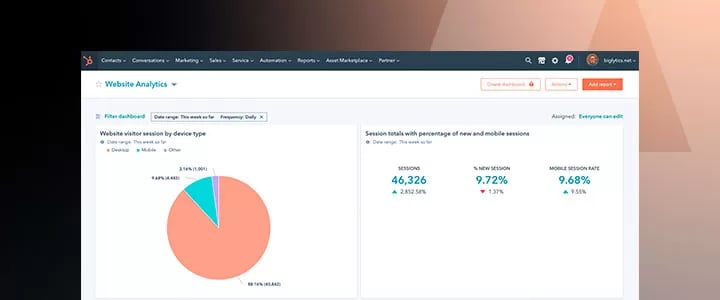
Relatórios e Analytics
Por fim, o CMS da HubSpot também inclui nativamente múltiplos indicadores de performance de páginas disponíveis e relatórios prontos que facilitam a análise e tomadas de decisão, como:
- Sessões
- Métricas de tráfego (origem)
- Novas sessões de visitantes por dispositivo
- Sessão por país
- E muito mais

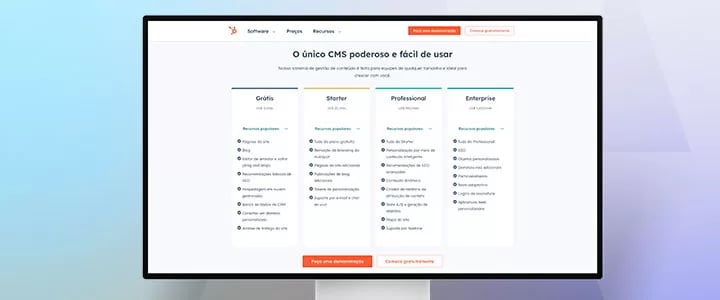
Quais são os planos e preços do HubSpot CMS Hub?
HubSpot CMS Hub Free
Apenas mais recentemente o HubSpot passou a ofertar o plano gratuito de seu CMS.
Agora, produtores de conteúdo independentes e empresas pequenas também podem aproveitar dos recursos da plataforma e crescer dentro dela, contando com funcionalidades como:
- Páginas de site
- Blog
- Editor arrastar e soltar
- Recomendações de SEO básicas
- Hospedagem em nuvem gerenciada
- Banco de dados CRM
- Conexão com domínio personalizado
- Análise de tráfego do site
O melhor: tudo isso de forma gratuita.
HubSpot CMS Hub Starter
Pensando em pequenas e médias empresas que estão iniciando suas estratégias de conteúdo e querem aumentar seu domínio online.
Assim, com esse plano você vai poder criar seu site, protegê-lo e executá-lo simultaneamente com o restante das ferramentas HubSpot sem apresentar problemas.
O CMS Hub Starter oferece:
- Tudo disponível no plano gratuito
- Remoção da marcação HubSpot
- Páginas adicionais do site
- Postagens adicionais do blog
- Tokens de personalização
- Chat ao vivo e suporte por e-mail
O plano está a partir de $23/mês (dados HubSpot de novembro de 2022).
HubSpot CMS Hub Professional
O HubSpot CMS Hub Professional é a evolução do pacote Starter, oferecendo uma série de recursos adicionais para a expansão de estratégias de conteúdo e a maximização da performance no ambiente digital.
Sendo assim, o plano Professional possui em suas funcionalidades:
- Tudo do plano Starter
- Personalização com conteúdo inteligente
- Recomendações avançadas de SEO
- Conteúdo dinâmico
- Criador de relatórios de atribuição de contato
- Testes e relatórios A/B
- Árvore do site
- Suporte por telefone
O plano está a partir de $360/mês (dados HubSpot de novembro de 2022).
Ler mais: Case de sucesso Sponte: implementação HubSpot em 45 dias
HubSpot CMS Hub Enterprise
Por fim, assim como nos outros módulos HubSpot, o CMS também apresenta o plano HubSpot CMS Hub Enterprise, aquele que abriga todas as funcionalidades e recursos disponíveis pelo software. Por meio dele, sua empresa terá:
- Tudo do Professional
- SSO
- Objetos personalizados
- Domínios adicionais
- Particionamento
- Teste adaptativo
- Logins de membros
- Aplicativos da web personalizados
O plano está a partir de $1.200/mês (dados HubSpot de novembro de 2022).
Por fim, caso você esteja interessado em adquirir o HubSpot CMS Hub e construir um website de alta performance para sua empresa, a Aconcaia é agência parceira HubSpot e especialista no desenvolvimento de sites, conte com nossa expertise no assunto e leve a melhor experiência do usuário ao seu domínio:
HubSpot CMS Hub x WordPress: o que escolher?
| HubSpot CMS Hub | WordPress |
| O Sistema de Gerenciamento de Conteúdo (CMS) em nuvem da HubSpot é feito para que profissionais de marketing e desenvolvedores tenham as ferramentas que precisam para criar sites de grande performance focados na experiência do cliente. Por ele, os usuários podem criar conteúdos, otimizar o site para conversões e ter mais insights sobre o desempenho. Tudo isso e mais em um só lugar. |
Já o WordPress é um pacote de softwares open-source que necessita ser instalado ou configurado em seus servidores, ou usar em provedor de hospedagem de terceiros. A interface da plataforma é composta do básico, como ferramentas de criação de conteúdo, necessitando de plugins para abraçar as demais funcionalidades, como sitemap, SEO, análises, etc. |
Ao analisarmos as possibilidades de ambos os softwares, é notável que o WordPress é a melhor opção para aqueles que desejam criar uma loja online (e-commerce), por exemplo. Mesmo que o HubSpot ofusque a plataforma em quase todos os pontos.
Além disso, o WordPress é uma escolha mais fácil para empresas que não querem investir tanto em estrutura, design e manutenção do site. Ou seja, é uma opção mais fácil e prática de usar para aqueles que desejam gerenciar um site ou blog sem muitos requisitos de dimensionamento.
Por outro lado, para empresas que desejam ter mais performance e resultados digitais, o CMS da HubSpot em conjunto com os outros Hubs oferece mais praticidade e recursos próprios para o desenvolvimento e manutenção de sites focados na aquisição e conversão de clientes.
Porém, caso você possua outros Hubs em suas operações e deseja usar o WordPress mesmo assim, isso é possível, afinal, o HubSpot CRM permite integrações robustas com outras plataformas, inclusive esta.
Case de sucesso: criação de site para a Golfleet
A Golfleet é uma empresa de tecnologia especializada em telemetria para gestão de frotas leves que nasceu no Paraná, em 2007.
Com a missão de fazer com que as empresas frotistas sejam mais seguras, produtivas e econômicas, desenvolveu um software completo para profissionalizar e otimizar essas operações em todo o Brasil.
Até então, quando firmou parceria com a Aconcaia, a Golfleet ainda se chamava GolSat. Porém, o software evoluiu tanto que abraçou a empresa.
Sendo assim, em comemoração aos 15 anos ela deu um passo importante e viu tudo mudar. A Golfleet fez um reposicionamento de marca e além do novo nome, abraçou também uma nova identidade visual.
A empresa queria mostrar a tecnologia e inovação que fazem parte da sua história e a Aconcaia acompanhou de perto esse processo muito importante, pois fomos os responsáveis pela criação do novo site da marca.
Análise de cenário da Golfleet

A Golfleet desejava mais engajamento nas mídias sociais e aumentar o número de seguidores, visando o reconhecimento da marca.
Além disso, o foco comercial da empresa era aumentar o número de qualificação de leads. Uma vez que as vendas eram feitas por prospecção e indicação, mas também por leads que chegavam pelo site.
Foi assim que, por meio de estratégias aprimoradas de SEO, nós realizamos o alinhamento e a condução do projeto.
Leia mais: Como anunciar no Google Ads para gerar mais leads qualificados
Em um primeiro momento, nós analisamos a velocidade e usabilidade do site que a Golfleet já possuía, nas versões desktop e mobile.
Os dados de campo mostraram que a página não foi aprovada na avaliação das principais métricas da web.
Nesse sentido, o site precisava da implementação de técnicas de SEO e outras otimizações para aprimorar a experiência do usuário, promovendo uma comunicação mais clara sobre o software de gestão e as soluções que ele oferece.
Leia mais: Da produção de conteúdo à conversão em empresas SaaS: conheça os desafios do SEO
Em outra análise, constatamos que a velocidade em que o site carregava os principais elementos também precisava de melhorias.
Outro aspecto que também nos chamou a atenção foi que o site não estava focado em conversão, além da falta de CTA’s personalizadas e adequadas em cada dobra de página.
O menu da página principal era focado em elementos institucionais ao invés do que realmente interessava ao cliente, por exemplo.
Além disso, a persona da Golfleet não tinha destaque. Como o propósito da empresa é preservar vidas todos os dias, as características e os diferenciais dos seus produtos merecem evidência.
O site antigo também não comunicava de maneira eficaz a capacidade das suas soluções para os usuários que buscavam isso em seu conteúdo, pois não mencionava estrategicamente suas principais palavras-chave.
Isso pedia novas páginas com foco em textos de apoio que refletissem cada vertical do Golfleet e reforçassem a autoridade da empresa.
O que precisava ser feito com a criação do site novo para a Golfleet

No quesito UX, o layout do site antigo deixava a desejar e seus elementos não conversavam visualmente. Isso afeta diretamente a experiência do usuário e o percentual de conversão de leads.
Leia mais: Gestão de leads frios: aprenda a recuperar potenciais clientes
Além disso, a maioria das palavras-chave identificadas dentro do processo de engage com a Aconcaia não faziam parte do conteúdo do site, o que prejudicava a entrega das páginas como resposta para usuários do Google.
Os pontos de conversão no site eram soltos, o que impedia a possibilidade de mensurar todas as conversões e rastreamento de canais e fontes.
Isso impacta na análise de dados e decisões futuras sobre qual estratégia tem funcionado melhor para a empresa.
As campanhas sempre eram direcionadas para LP ‘s fazendo com que deixássemos de ter esse tráfego indo para o site da Golfleet e interagindo com outras páginas e conteúdos da empresa.
A usabilidade do site na versão mobile apresentava algumas penalizações que prejudicam a experiência do usuário com a marca, produtos e serviços.
Como 34% dos acessos nos últimos 90 dias anteriores à análise foram de smartphones, a necessidade de de um site responsivo se mostrou ainda mais importante.
O blog não estava otimizado, com conteúdo relevante e volume de busca separado por categorias com CTA, focado em fornecer uma experiência de conteúdo mais profunda e relevante.
Sendo assim, nós chegamos a conclusão do que precisaria ser feito:
- Definição de personas por segmento
- Definição de palavras-chave
- Otimização de conteúdo no site alinhado com estratégias de palavras-chave e SEO
- Estratégia de captação de leads por meio do tráfego orgânico e pago
- Estratégia de nutrição e segmentação de leads
O que poderia ser melhorado com a otimização do site para a Golfleet

O objetivo com o novo site era comunicar as capacidades dos softwares e sua credibilidade, porém, a empresa poderia ir ainda mais longe.
Então, nós também compartilhamos o que poderia ser melhorado com a criação do novo site:
- Usabilidade do site;
- Conteúdo estratégico e relevante;
- Apresentação das soluções e segmentos atendidos;
- Criação de um blog para ganhar relevância, ranqueamento e visitação orgânica;
- Gerar tráfego orgânico e pago para o site gerando mais oportunidades de negócios;
- Integração do marketing com o comercial;
- Agilidade no primeiro contato.
O que a Aconcaia desenvolveu com a Golfleet

O projeto de criação resultou em uma plataforma que reflete a reputação da Golfleet e oferece uma experiência de usuário mais envolvente, assim como uma navegação mais clara.
Olha só o que essa parceria proporcionou:
- Carregamento rápido: quando os usuários buscam uma informação eles têm uma urgência na resposta, caso contrário, podem buscar em outro endereço.
- Escaneabilidade do conteúdo: garante que o usuário possa escolher entre a leitura na ordem proposta ou navegar pelas informações em destaque.
- Visual atrativo: organização das informações necessárias de acordo com um progresso, cores, ícones e imagens dentro de uma estética visual agradável.
- Layout responsivo: o usuário pode decidir acessar o conteúdo de diferentes dispositivos como smartphones, desktops ou tablets.
- Conteúdo relevante e objetivo: o foco do storytelling é na dor e na solução que a empresa resolve para o seu cliente.
- Foco em conversão: conduzindo o visitante ao entendimento das informações necessárias para agir e converter.
O novo site que a Aconcaia criou e otimizou para a Golfleet é um testemunho sólido do valor que a empresa tem para a gestão de frotas leves, o resultado não poderia ser outro além de um case de sucesso.
Leia mais: Case de sucesso Sponte: implementação HubSpot em 45 dias
Se assim como a Golfleet sua empresa também deseja conquistar cada vez mais resultados, conte com a Aconcaia na criação e desenvolvimento do seu site profissional: